angular本地环境如何配置?
本文摘要
Angular2 目前版本4.3 , 如何在本地搭建一个合适开发的环境,将是本文的重点
Mac
Node.js 网络环境
1
1, 安装Node.js
首先访问node.js官网(https://nodejs.org/en/download/)
选择合适的版本,点击下载完后,一路点安装 就安装完成了
建议选择最新的版本,或者5.5以上版本
2
2, 安装 AngularJS
Angular2 目前版本4.3 , 如何在本地搭建一个合适开发的环境,将是本文的重点
Mac
Node.js 网络环境
1
1, 安装Node.js
首先访问node.js官网(https://nodejs.org/en/download/)
选择合适的版本,点击下载完后,一路点安装 就安装完成了
建议选择最新的版本,或者5.5以上版本
2
2, 安装 AngularJS CLI
1,安装typeScript npm install -g typescript typings
2,安装 angularjs-cli
sudo npm install -g @angular/cli
3, npm install
3
3.build项目
在需要build的路径下,先运行npm install,再运行ng build,即可以生成build后的dist文件夹
注意事项
在这边安装过程中,出现过各种error,其中有一个npm WARN @angular/core@2.4.6 requires a peer of rxjs@^5.0.1 but none was installed. 这个是说明缺少了rxjs这个包,那就装!npm install -g rxjs
临时切换npm源为taobao源(速度快一点):npm config set registry https://registry.npm.taobao.org
****更多行业产品开发方案,请关注
加速度JSUDO***
<以上资讯仅供参考,如果您需解决具体问题,建议您关注作者;如果有软件产品开发需求,可在线咨询加速度产品经理获取方案和报价>
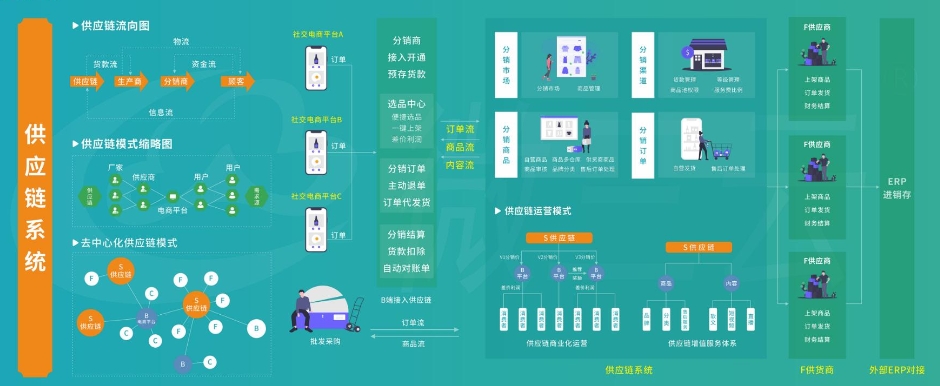
加速度为企业提供基于「供应链电商」领域的「三维一体化」解决方案,即 「线上+线下」渠道一体化、「营销+服务」场景一体化、「软件+BPO」业务一体化。 最终,帮助企业创造营收、增进效率、降低成本、提升用户满意度。

添加客服微信获取更多内容






































评论 (0)