最近开发了几个微信小程序我是如何开发小程序的
本文摘要
小程序开发入门 最近开发了几个微信小程序,现在将其中比较重要的点列出来,供参考。在文中,开发者服务器(以下简称:服务端)。 项目结构 新建项目的过程略,请参考微信小程序官网。假设你现在已经完成了项目的创建过程,那么摆在你面前的应该是类似这样的一个目录。 [图片上传失败...(image-d135ac-1528371907
小程序开发入门
最近开发了几个微信小程序,现在将其中比较重要的点列出来,供参考。在文中,开发者服务器(以下简称:服务端)。
项目结构
新建项目的过程略,请参考微信小程序官网。假设你现在已经完成了项目的创建过程,那么摆在你面前的应该是类似这样的一个目录。
[图片上传失败...(image-d135ac-1528371907882)]
如上图所示,我们看到的目录结构大致如下:
---------pages(各个页面的目录)
-----pages1(页面一)
----page1.js(js代码在这)
----page1.wxml(页面布局)
----page1.wxss(css文件)
-----pages2(页面二)
......
---------utils(此目录包含各种util方法)
---------app.js(类似于Android的Application,维护着小程序App的生命周期以及globalData)
---------app.json(小程序Pages的清单文件)
---------app.wxss(全局样式)
---------project.config.json(项目配置文件)
路由&&生命周期
小程序里面的路由全部由框架自己实现,我们只需要简单调用即可。
| 路由方式 | 触发时机 | 路由前页面 | 路由后页面 |
|---|---|---|---|
| 初始化 | 小程序打开第一个页面 | onLoad,onShow | |
| 打开新页面 | wx.navigateTo 或使用组件 |
onHide | onLoad,onShow |
| 页面重定向 | 调用 API wx.redirectTo 或使用组件 |
onUnload | onLoad, onShow |
| 页面返回 | 调用 API wx.navigateBack 或使用组件 |
onUnload | onShow |
| 重启动 | 调用 API wx.reLaunch 或使用组件 |
onUnload | onLoad, onShow |
| Tab 切换 | 调用 API wx.switchTab 或使用组件 |
略 | 略 |
登录
< ="http://blog.jsudo.com/wp-content/uploads/2023/01/frc-2a9472f65e29fa5cac0245a38976c97a.jpg">
登录
小程序的登录如上图所示,具体分为如下两步:
1. 小程序调用wx.login()获取临时登录凭证code,并回传到开发者服务器。
2. 服务端以code换取用户唯一标识openid和会话密钥session_key。之后开发者服务器根据用户标识来生成自定义登录态,用于后续业务逻辑中前后端交互时识别用户身份。
所以小程序登录这块的实现应该是这样:
App({
onLaunch: function() {
wx.login({
success: function(res) {
if (res.code) {
//发起网络请求(请求我们自己的服务器,将code上传)
wx.request({
url: 'https://test.com/onLogin',
data: {
code: res.code
}
})
} else {
console.log('登录失败!' + res.errMsg)
}
}
});
}
})
至此,一个简单的登录过程就实现了,但是我们不能每次进入小程序或者每次进入每个页面就登录,所以wx.login()调用时机就很重要,微信给我们提供了一个方法wx.checkSession用来检查用户当前session_key是否有效,判断小程序是否需要重新登录。所以一个较为完成的登录流程应该是这样:
wx.checkSession({
success: function(){
//session_key 未过期,并且在本生命周期一直有效
},
fail: function(){
// session_key 已经失效,需要重新执行登录流程
wx.login() //重新登录
....
}
})
事件传參
举个例子,我们有个按钮,点击按钮触发某个函数,我们需要给该函数传參,我们怎么做呢?
submit: function(e){ //在响应方法里我们这么取参数
console.log(e.target.dataset.name)
}
总结起来就是,data-{property},用来传递相关参数。
动画
一般实现动画有两种思路,第一种就是使用wx.createAnimation(OBJECT)小程序提供的动画API,还有一种就是用canvas画图的形式,通过setData改变数值,从而达到实现动画的目的。一般,我们采取第一种实现方式,通过canvas的方式不推荐,因为需要较为频繁的调用setData,从而对性能产生影响。
Canvas绘图
小程序定义了丰富的绘图方法,在此就不一一列举了。有两个比较重要的提一下。一个是save() ,另一个是restore()。举个例子看一下:
const ctx = wx.createCanvasContext('myCanvas')
// save the default fill style
ctx.save()
ctx.setFillStyle('red')
ctx.fillRect(10, 10, 150, 100)
// restore to the previous saved state
ctx.restore()
ctx.fillRect(50, 50, 150, 100)
ctx.draw()
运行结果如下:
< ="http://blog.jsudo.com/wp-content/uploads/2023/01/frc-e1b7aaff1b407a04a915ef98662e85ff.png">
save_restore
可以看到,save保存了当前绘图上下文的状态,restore用来恢复到之前保存的状态。
优化
优化工具
1. 微信提供了性能面板,我们可以借助于它来了解小程序当前的性能。
2. Android平台可以借助于性能 Trace 工具来进行分析,具体操作步骤见官网。
https://developers.weixin.qq.com/miniprogram/dev/framework/performance/tools.html
优化建议
一. setData 是小程序开发中使用最频繁的接口,也是最容易引发性能问题的接口(这也就是为什么动画不推荐使用canvas+setData的方式实现)。所以在使用setData的时候,应注意:
1. 避免频繁的去 setData
2. 避免每次 setData 都传递大量新数据
3. 避免后台态页面进行 setData
二.避免使用大图片
三.上传图片时,注意对图片进行压缩传输,避免使用原图
四.使用微信缓存时,及时清理缓存数据。wx.removeStorage(OBJECT)
五.及时清理不再使用的代码,库以及图片资源。
六.避免使用相似度极高的图片,举个例子,比如:向左,向右的箭头,我们可以不使用两个图片资源,引用一个图片资源,然后使用css来控制显示。
需要注意的点:
1. canvas 组件是由客户端创建的原生组件,它的层级是最高的,不能通过 z-index 控制层级。应该使用cover-view,覆盖在原生组件之上的文本视图,可覆盖的原生组件除了canvas,还有map、video、camera、live-player、live-pusher,只支持嵌套cover-view、cover-image。示例如下:
2.小程序页面数据传递方式。key1=value1&key2=value2...。当传递json串时,不能这么做,因为json里面带有?时会解析出错。所以可以借助于小程序缓存来实现。比如A--->B页面:
A页面:
let data = JSON.stringify(params)
//保存数据到本地缓存
B页面:
//取出缓存数据
JSON.parse(data)
2.ios滑动卡顿
-webkit-overflow-scrolling: touch;
微信获取用户信息
在以往我们进入一个小程序的时候,会出现一个弹框,类似这样:
[图片上传失败...(image-a9ec58-1528371907882)]
wx.getUserInfo(OBJECT) //通过这个方法,我们可以唤起弹框,用于获取用户信息
此接口有调整,使用该接口将不再出现授权弹窗,请使用
[图片上传失败...(image-e7fe3b-1528371907882)]
但是该接口并没有废弃,当用户未授权过,调用该接口将直接报错。当用户授权过,可以使用该接口获取用户信息。
到此,小程序已经介绍的差不多了,至少有了一个简单的感知。我避免介绍小程序的各个组件或者API,这些组件,API大致浏览一下,知道系统提供了什么,然后使用的时候再去查就可以了。
****更多行业产品开发方案,请关注 加速度JSUDO***
<以上资讯仅供参考,如果您需解决具体问题,建议您关注作者;如果有软件产品开发需求,可在线咨询加速度产品经理获取方案和报价>
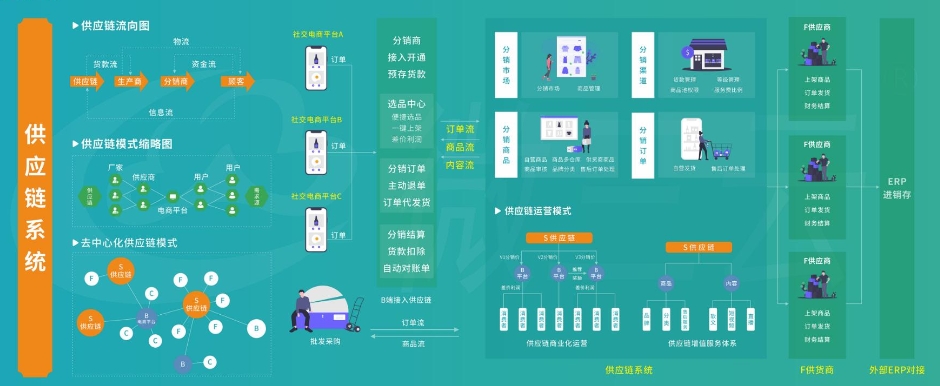
加速度JSUDO是一家专注于为企/事业单位的供应链提供数字化营销/服务的公司。JSUDO的产品线涵盖线上营销策划、商城开发、智慧园区、智能客服和企微SCRM系统,应用于营销推广-线上交易-销售管理-物流配送和服务支持等,致力于帮助企业开发更具投资价值的“数字”资产产品。

添加客服微信获取更多内容
相关文章




































评论 (0)