21年12月份萌生小程序开发学习的念头,遂找了一大堆教程,网上搜了一大堆的指导意见!先从前端三大件开始吧!
HTML,CSS,javascript,刚开始兴趣还是蛮大的,很快HTML刷完了,其实这是标记语言,没什么难度,接着是CSS,也容易理解,就是给骨架设置各种想要的样式,包括颜色,布局之类的,也能听懂!
因为是自己闭关自学,身边没有能给指导的益友良师,到了javascript进行不下去了,这才是真正的编程语言,而且是前端开发中很重要的一块,迷迷糊糊刷了一遍,因为赶进度,下班后到家真正做到电脑前将近晚上10点了,可能年龄也偏大,总是昏昏欲睡,学习编程语言,本身就是个费脑理解并记忆的活儿,很枯燥!英文基础也不好,很难记忆!就这样半睡半醒的刷完了课程,跳过了DOM和BOM,心急!目标是小程序开发,想着DOM和BOM基本上不用,可能是理解错误!4月份到10月份吧!差不多半年,都是下班后的业余时间,期间多次坐在电脑前睡着!
然后以为可以学习小程序开发了,刷课程吧!结果刷到一半,不能继续了,原因是小程序课程前面一半都是讲基础的,也能听懂,到真正的实际开发用的根本不是原生开发,而是采用VUE开发框架,不懂!经查是可以提高开发效率的,了解后确实是,怎么办,是停下来刷VUE还是继续刷着听不懂的小程序开发课程?思考一下还是先听下去,虽然听不懂,先大概了解一下,再学VUE也算有点基础了,至少一些单词见过了!
这里插一句,其实学习小程序中途卡壳的不是VUE,而是uiapp,这是个啥鬼?就是开发一套代码可以多端适配的工具!是因为这个东西开发要用VUE去写,所以导致发现了VUE这个鬼!
勉强大脑冒烟儿的刷完了小程序开发课程后,补VUE吧!刷到一半又不行了,遇到了webpack,这是个啥?还有后边的cli,更是个很大的挑战!据说webpack也很重要,不懂没法继续下去了,而且要理解webpack需要node.js基础,node.js又什么鬼?我去!学个小程序非得要这么搞吗?不能直接上手学吗?
找吧!停下VUE,看node.js这玩意儿是搞后端的,除了使用终端以及各种逻辑代码,枯燥到令人乏味!人类怎么可以搞这么乏味的开发!由于工作的原因,半个月了,仅刷了1/5的课程,想起还有那么多的不会,那么多的课程还要修,还真不是一时半会能上手开发的,说的也是别人4年大学全日制的东西,你想一年用业务时间完成也不符合逻辑呀!学习的时间和成本都是要付出的!
目前正在刷node.js,目的就是了解npm中的webpack到底是什么!然后就可以去继续看VUE了。
总结如下,要想整会小程序开发,我总结的学习规矩HTML CSS javascript node.js VUE uiapp 小程序开发,顺序分先后,希望给同样有想法的你铺桥搭路,避免弯路节省时间!
同时也请小程序开发大神给指点一二,这个学习顺序对不对,您的一两句指导良言,可以给在下和看到此文的知友们很大的帮助,毕竟能看到这里的我们都是非常想上进的人!是志同道合的人!感谢!
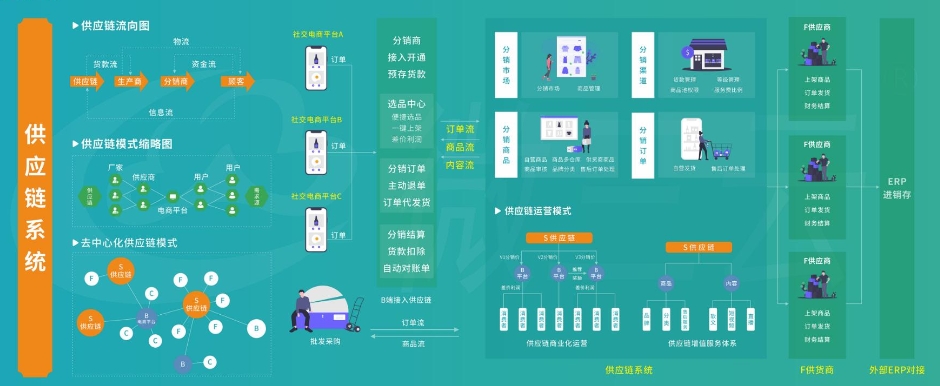
加速度JSUDO是一家专注于为企/事业单位的供应链提供数字化营销/服务的公司。JSUDO的产品线涵盖线上营销策划、商城开发、智慧园区、智能客服和企微SCRM系统,应用于营销推广-线上交易-销售管理-物流配送和服务支持等,致力于帮助企业开发更具投资价值的“数字”资产产品。

添加客服微信获取更多内容






































评论 (0)